How to Upload a Map Mymaps Google
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Allow's Go Started!
-
Import your data
-
Fashion your map
-
Customize the points on your map
-
Change the style of your base map
-
Edit your map information
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Interact with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your information
-
Add points, lines, polygons and directions to your map
-
Utilise My Maps on mobile
-
Discussion and Feedback
-
What's Adjacent
Prerequisites
- No programming skills needed!
- You will need a Google Account to log in to Google My Maps. Don't have one? Sign up hither.
Let'south Get Started!
In this practice, nosotros'll teach you how to import your data, customize the mode of your map, and share your map. We'll be using datasets courtesy of The MAPA Project and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — forth the False Bay coastline in South Africa, likewise as all reported white shark sightings between September viii, 2012, and February 22, 2013. Your finished map volition look like the example above.
-
Download the two files below, which you will use every bit sample datasets during this tutorial, and save the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September viii, 2012, and February 22, 2013. Includes beach site, appointment, time and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Spotter location, and a brusk description.
Import your data
-
Log in to your Google account
-
Go to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map title and description. In this case, we've supplied some text beneath for y'all to copy and paste into the Map title dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters forth the Fake Bay coastline in South Africa, too equally all reported white shark sightings between September 8, 2012, and Feb 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A watch is placed on the mountain with polarised sunglasses and binoculars. This spotter is in radio contact with another spotter on the beach. If a shark is seen along the beach, the spotter sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to go out the water. -
In the bill of fare, select Import:

-
Select the sharksightings.csv from your desktop. This volition be the beginning data layer nosotros upload.
Tip: You can also import a XLSX file or a Google Sheet. You may upload a tabular array containing upwards to two,000 rows (see supported information formats and limits hither).
-
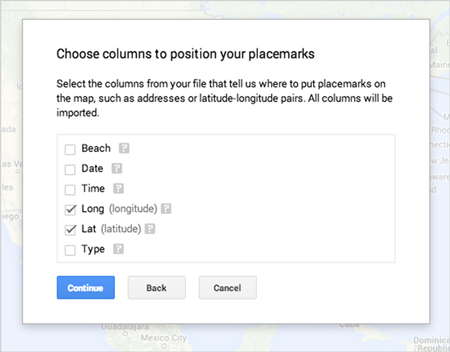
Afterward uploading your data, you'll exist asked to select the cavalcade(south) with location information, and then that your information will be correctly placed on the map (e.g. columns with breadth and longitude information). For this example, select the Lat and _ Long columns_, and hit Continue. You lot tin hover over the question marks to meet sample data from that column.
Tip: If you lot don't have latitude and longitude information, you lot can use addresses in your columns instead.

-
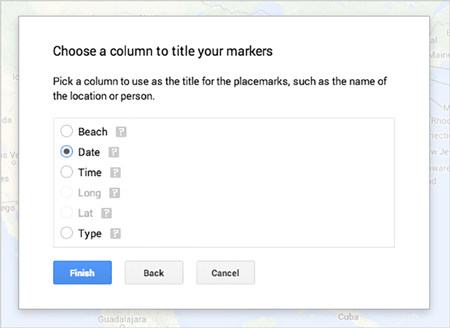
Now selection the column you'd like to apply to title your markers. For this example, select the Date cavalcade and hit Finish:

-
You should at present see your data every bit a layer in the menu, and your points plotted on the map. If you'd like to change the name of this layer in the bill of fare, just select the text of the layer name (the default will be the file name). For this example, change the layer name to Sightings: ix/8/2012 to 2/22/2013.
-
Now let'due south upload the second data layer. Click Add layer.
Echo steps vi through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location cavalcade, and select the Embankment Proper name cavalcade to title your markers.
-
You should now see both layers visible in your carte du jour and plotted on your map. Select the text of the layer title, and change the name to Shark Spotter Beaches.
Next, yous'll learn how to style the points on your map.
Style your map
Customize the points on your map
Starting time past customizing the Sightings layer, changing the default blue pin to a shark fin icon.
-
Get to the Sightings map layer in the menu.
-
Hover your cursor over the text All items (69). Yous should see a paint can icon appear on the right. Select the pigment can.
-
Selecting the pigment can will pull up a carte du jour of icon choices, including colors and shapes.
-
Select More icons to see several icon shapes you lot can choose.
-
Under More than icons, select the shark fin icon
. At present your blue pins should exist shark fin placemarks on the map.
Next, customize the points in the Shark Sentry Beaches data layer. Here you'll bucket the points into two categories, Permanent Shark Picket beaches and Temporary Shark Lookout Beaches — information that is already associated with each location in the CSV — and use two different map icons.
-
Click the Shark Lookout Beaches layer in the bill of fare and select Private styles.
-
Apply the Grouping places by driblet-down menu to select Style by data column: Type, so choose Categories.
-
Hover your cursor over the text Permanent, and select the grey paint can icon that pops up.
Nether More icons, select the human icon
. Yous should at present see those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray paint tin can icon that pops upward. Under More icons, select the walking homo icon
. You should now see those icons on your map:
Tip: Yous tin create and add your own icons to the map. Learn more in the Assistance Eye.
Modify the style of your base map
-
In the map carte, go to the Base map layer.
-
Select the carat icon to open up a carte of base map styles.
-
Select a thumbnail to change the base map style. For this example, select the thumbnail in the bottom left for Light Landmass.
-
Click anywhere on the map to collapse the base of operations map menu.
Edit your map data
You lot tin hands brand changes to your map data at whatsoever point in the map-making process. You lot may want to do this if you notice a typo or desire to add extra information to your info windows. Below you'll learn how to edit your map data.
You've noticed a typo in the Muizenberg data in the Shark Spotter Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You tin edit the data direct from the info window.
-
Alternately, you lot can make changes to your information from within the data table view. In the Shark Spotter Beaches layer, click the layer menu pulldown, indicated past three dots. Select Open information tabular array, and the data table view will appear:
-
You lot can make changes to your data by clicking on whatever field in the tabular array view:
The table and infowindows for your map locations are synchronized, and so whatsoever changes you make will be reflected in both places. Yous can too add rows to your table if yous want to display additional information, or delete an existing row.
Tip: If you change the content within a location cavalcade, it volition automatically attempt to correct the location according to your changes on the map.
Characterization your data
Yous can make labels or "titles" announced side by side to the features on your map using the Characterization feature. The label of your feature will exist taken from a column in your data that you lot specify.
-
In the Shark Spotter Beaches layer in the menu, click on Styled past type:
-
From the Set up labels drop-down card, select Beach Name:
-
Now you lot should meet the points in your Shark Spotter Beaches data labeled with its respective Beach Proper noun:
You lot have many options when you want to share your map with others. All maps are private by default — only you every bit the creator of the map can view or edit information technology. Beneath you lot'll learn how to make the map public and embed information technology on your website, as well as how to collaborate on your map with colleagues.
- Click the Share button in the map menu.
-
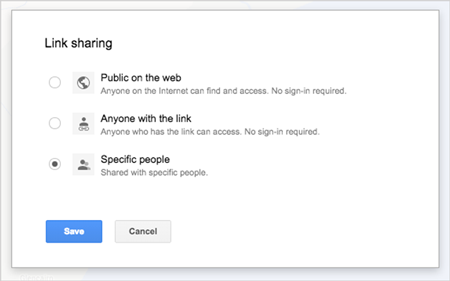
Nether "Who has access", select Change and you'll exist given options to either go out the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

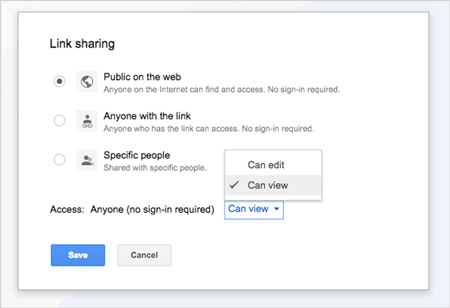
If you choose to make your map Public on the spider web, you'll be able to farther refine your share settings to make your map either just viewable or editable past the public.

Tip: Sharing your map with a person who has a not-Google business relationship? Re-create the map URL and change the word "edit" in the URL to "view" before sending -- then no login will be required.
Collaborate with colleagues:
- Click the Share push in the map menu.
-
Nether "Add people" at the bottom of the menu, type in the e-post addresses of the people you'd like to share your map with direct, or choose from your contacts. You tin select whether the people you invite can edit the map or merely view it.

Tip: You lot tin quickly add multiple collaborators to your map by sharing your map with a Google Group. Each member of group will take access to your map, and if you add together new people to the group, they'll have access too.
Embed your map:
- Start, make sure your map is Public on the spider web. Share push > Who has access > Change > Public on the spider web > Save.
- Go back to your map and select the map card pulldown, indicated past 3 dots next to the Share button.
- Select Embed on my site.
-
Copy the HTML and paste information technology into the source code of your website. Note that you lot can customize the elevation and width of your map.
Tip: Y'all can set a default view for the map. This gives yous extra control over what portion of the map will be on display when a viewer starting time visits your map. To ready this feature, position the map in your browser. Then go to the map menu pulldown, indicated past three dots next to the Share button, and select Set default view.
Congratulations! You have learned how to import data, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your data
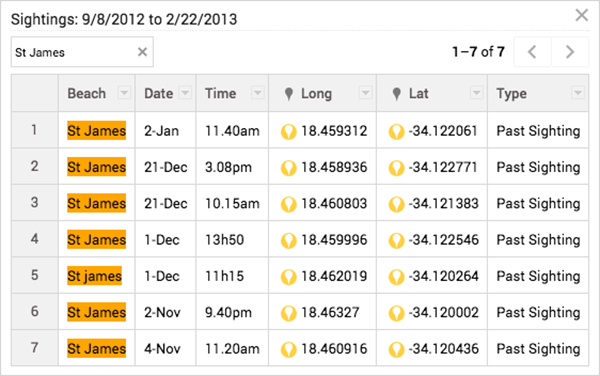
In the Sightings layer, go the layer card pulldown, indicated past three dots, and select Open information table:
Use the search box to search and filter through this data:

Add points, lines, polygons and directions to your map
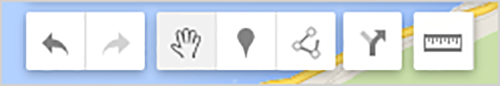
Hand-draw points, lines and polygons on your map with the cartoon tools. Click the mitt icon to stop cartoon. Y'all can besides save driving, bicycling or walking directions to the map. Use the ruler icon to measure out distances and areas.

Employ My Maps on mobile
There are many ways you can access and edit My Maps on the get: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Take questions well-nigh this tutorial? Want to give us some feedback? Visit the Google Earth Help Community to discuss it with others.
What's Next
- Become to related Help articles to larn more about Google My Maps..
- See all tutorials.
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
0 Response to "How to Upload a Map Mymaps Google"
Post a Comment